Partager la publication "Le référendum ADP : un plaidoyer pour la qualité web :"

EDIT du 19/6/19 : la mise en ligne du site de RIP date de 2015 (cf.la way back machine), ce qui pourrait expliquer l’expérience peu optimisée en plus des problèmes de serveurs évoqués.
NB : L’ensemble des liens vers les explications détaillées pointent vers le référentiel Opquast.
La récente polémique sur les difficultés rencontrées par les utilisateurs du référendum contre la privatisation d’ADP montrent l’importance (souvent négligée) de la qualité web.
A la lecture des expériences de certains utilisateurs, la complétion de ce formulaire ressemblait plus à un escape game qu’à autre chose. Sans rentrer dans des considérations partisanes, exprimer son opinion sur un sujet en ligne (ou hors ligne) ne doit pas être un parcours du combattant. Le service public se doit d’être accessible à tous.
Je n’ai personnellement pas rencontré de difficulté particulière dans un contexte d’ordinateur fixe équipé des dernières versions en date des navigateurs courants.
Paradoxalement, il est important de noter que l’administration dispose des compétences nécessaires pour faire des sites plus qualitatifs comme par exemple service-public.fr (lien vers un site externe) qui fait office de bon élève.
Audit (rapide) grâce à la checklist Opquast :
Qu’est ce que le référentiel Opquast (lien vers un site externe) ?
Il s’agit d’un référentiel de bonnes pratiques web réalisées par des professionnels qui a pour objectif de faciliter la conception de sites web de qualité selon des critères objectifs et transparents. La grille d’audit est consultable sur leur site (cf. lien précédent) et un cours sur OpenClassRoom est également disponible (lien vers le cours).
Les liens comportent des libellés explicites :
Bonne pratique numéro 115 : cela permet de guider les utilisateurs dans leur navigation pour résumer trivialement : ne pas faire des liens avec « cliquez ici ». En parallèle c’est également important pour le référencement.
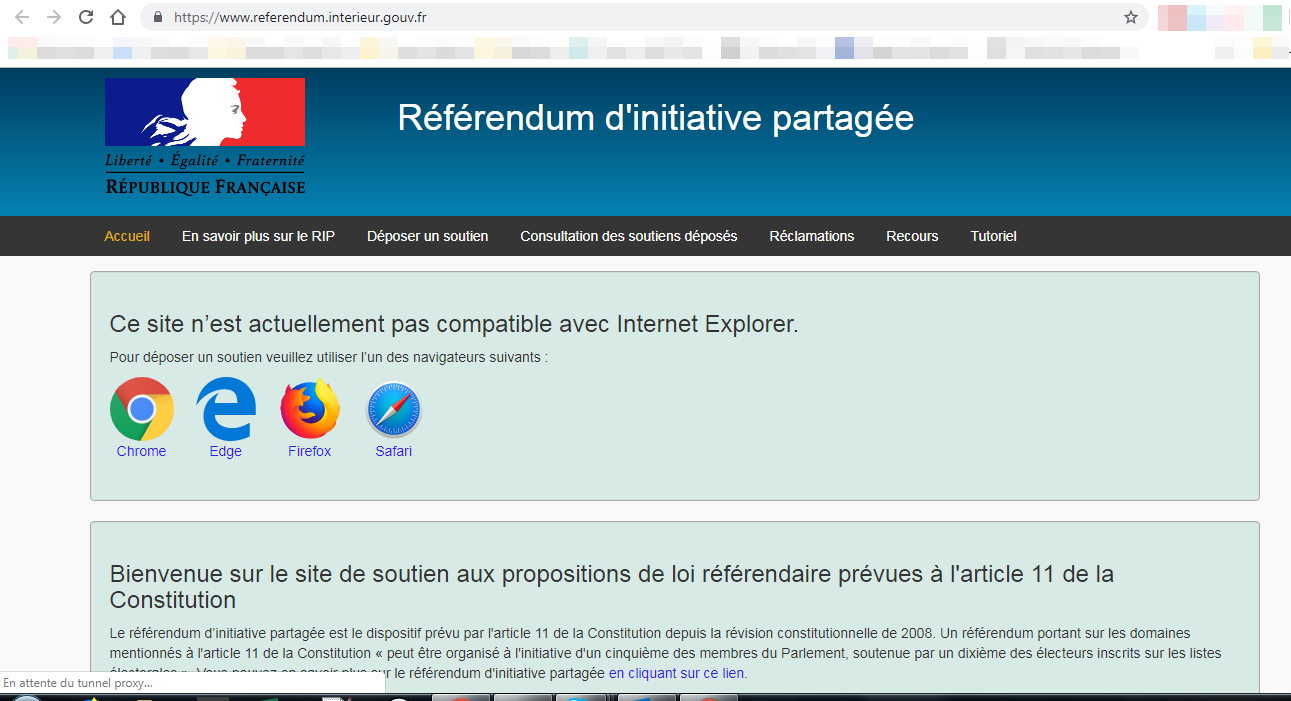
Les captchas sont accompagnés d’une solution alternative d’accès :
Explication de la bonne pratique en détail (lien vers un site externe), il faut pouvoir donner une alternative à celles et ceux qui ne peuvent pas voir le captchas. Remarque supplémentaire ce n’est pas nécessaire des mal voyant.e.s quand on sait que l’outil proposé tourne sous Flash…
Dans le cas de la saisie d’un formulaire en plusieurs étapes, un récapitulatif est affiché avant l’envoi effectif des informations
Il s’agit de la bonne pratique n°96, il s’agit de permettre aux utilisateurs de rectifier les informations saisie. Cela permet d’éviter les coquilles. On peut cependant nuancer dans le cas de ce formulaire car les informations sont confirmées à chaque étape.
Si un formulaire comporte plusieurs étapes, il faut les indiquer :
Critère n°99 : elle permet de donner de la visibilité sur le temps de complétion et le reste à faire.
On peut également citer un critère assez proche le n°100 qui consiste à indiquer l’étape sur laquelle l’utilisateur est positionné.
Quelques remarques bonus :
Le prénom n’est pas obligatoire de toutes les cultures (lien vers un nouvel onglet en anglais) sur le pourquoi il y a une option « Je n’ai pas de prénom sur le formulaire ».
Les problèmes rencontrés sont majoritairement des erreurs de téléchargements de récépissés, des erreurs de recherches ou sur des supports qui ne soient pas des ordinateurs : certainement liés à des problèmes de charge et des manquements au niveau de la phase de test (au niveau des différents supports notamment). Information confirmée par le ministère de l’intérieur (lien vers le site du Parisien).
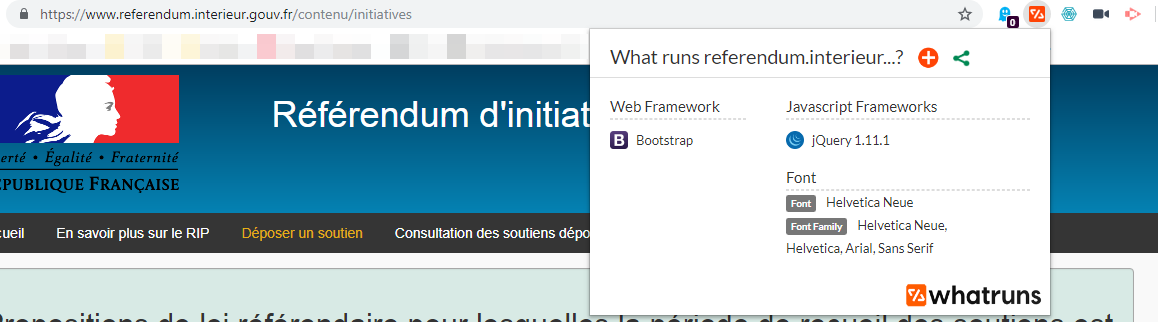
La charte graphique du ministère de l’intérieur n’est pas respectée (en comparaison avec le site « institutionnel » (lien vers un site externe)) :
Le logo n’est pas le même (captures d’écran réalisées le 18/6/19) :

Logo du ministère de l’intérieur

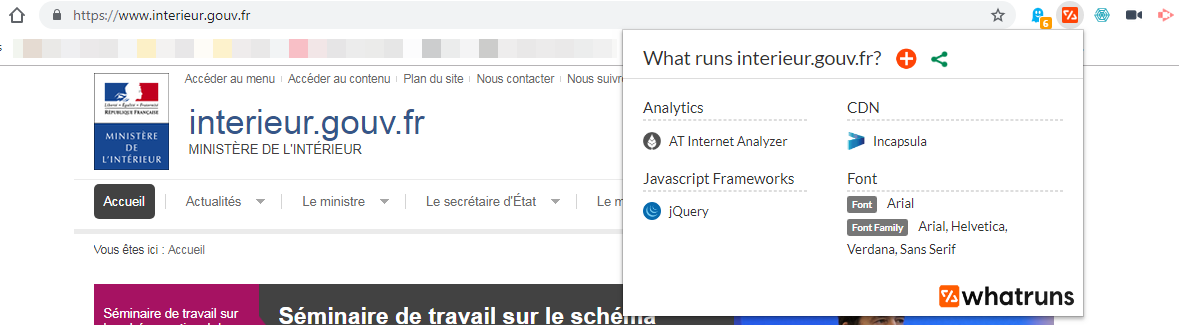
- La police de caractère n’est pas la même (constaté avec l’outil whatruns le 18/6 (lien vers un site externe)) :


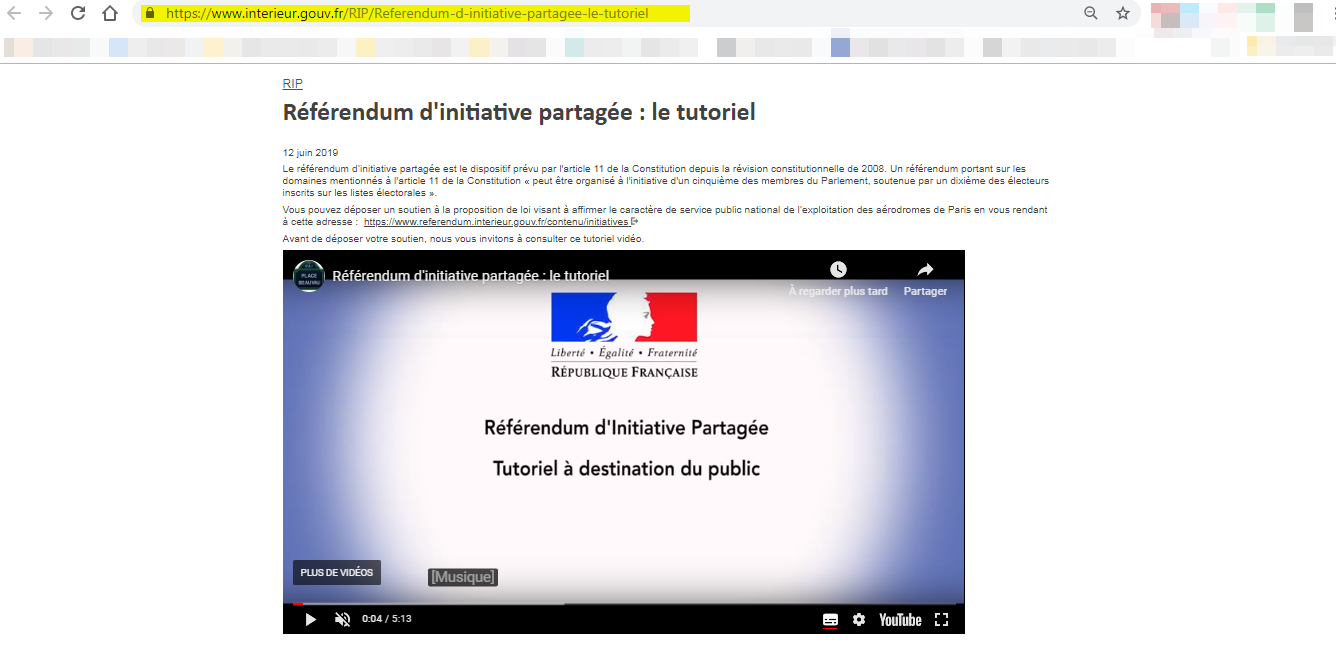
Enfin on note qu’une section « Tutoriel » a été ajoutée dans le header du site : le lien pointe vers le site institutionnel (lien vers un site externe) : le contenu est une vidéo Youtube.

Rappelons que la bonne pratique numéro 7 d’Opquast stipule que Chaque contenu audio et vidéo est accompagné de sa transcription textuelle (lien vers un site externe).
Enfin et pour terminer sur une note humoristique, il faut rappeler cette expression :

Pour les non anglophiles : « Une interface utilisateur c’est comme une blague. Si tu dois l’expliquer c’est qu’elle n’est pas si bien que ça. »
